[Post-Processing] Blur
작성자 : 김성인
목록
- Blur 란?
- 목적
- 종류
- 특이점
- 게임에서는...
- 자주 사용되는 효과
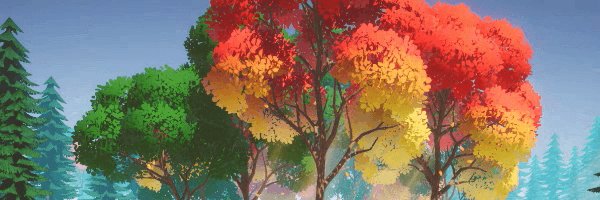
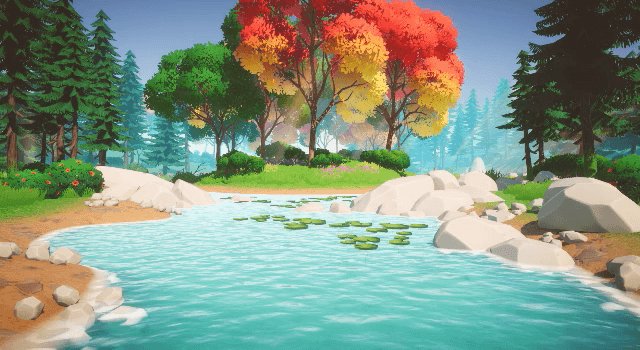
- DoF
- Motion Blur
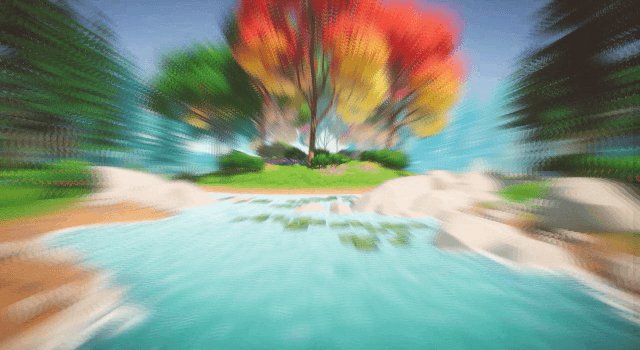
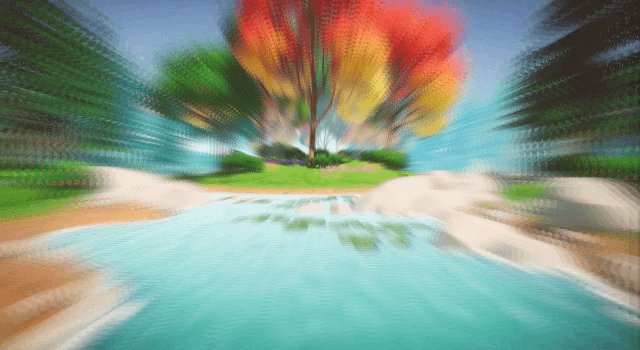
- Radial Blur
- 유명 블러 알고리즘
- Box Blur
- Garussian Blur
- 자주 사용되는 효과
- 게임에 블러를 넣어보자
- 구현과 응용을 위하여
- 가우스 분포 함수
- 구현 핵심
- 결과물
- Box Blur
- Gaussian Blur
- Motion Blur
- Radial blur
- 참고사항
Blur 란?
이미지를 부드럽게 하거나 모호하게 만드는 효과이다.
Blur의 목적
- 이미지나 영상에 깊이감을 줄 수 있다.
- 이미자나 영상에 생동감(움직임)을 줄 수 있다.
- 낮은 퀄리티나 결함 등을 숨길 수 있다.

Blur의 종류
- 가우시안 블러 : 이미지의 노이즈를 줄여 부드럽게 만든다.
- 모션 블러 : 모션 효과를 시뮬레이션하여 오브젝트가 빠르게 움직이는 것처럼 보이게 한다.
- 방사형 블러 : 지정된 중심점 주위에 원형 또는 타원형 흐림 효과를 만든다.
- 렌즈 블러 : 피사계 심도를 시뮬레이션하여 특정 영역을 흐리게 하고 다른 영역에 초점을 맞출 수 있도록 한다.
하단에 참고할 수 있는 이미지가 있습니다.
Blur의 특이점
- 현실에서는 생길 수 없으며, 오직 카메라를 통해서만 생긴다.
- 그렇다면 우리는 현실에 없는 이 효과를 어색하게 느끼지 못할까?
- 영상매체를 통하여 우리는 이것들이 눈에 익었다.
- 그렇다면 우리는 현실에 없는 이 효과를 어색하게 느끼지 못할까?
블러 외에도 렌즈 플레어 등 많은 효과들이 존재한다.
게임에서는...
자주 사용되는 효과
DoF(Depth of Field)
- 이미지나 장면에서 선명하고 초점이 맞는 거리 범위를 나타내는 사진, 영화 촬영 용어
- 간단히 말해서 사진이나 비디오에서 선명하게 나타나는 주 초점 앞과 뒤의 영역

모션 블러(Motion blur)
- 카메라와 사진을 찍거나 촬영하는 피사체 사이에 상대적인 움직임이 있을 때 발생하는 사진, 영화 효과
- 역동적이고 활기찬 느낌을 장면에 전달하기 위해 사용된다.

방사형 블러(Radial blur)
- 중앙 지점에서 바깥쪽으로 방사되는 흐림 효과
- 중심에서 나오는 동작이나 초점의 느낌을 주는 사진, 영화 효과

유명 블러 알고리즘
Box Blur
- 블러는 이미지의 각 픽셀에 효과를 주게 되는데, 이때 Box 형태로 인접 픽셀의 평균값을 계산하여 필터링한다.
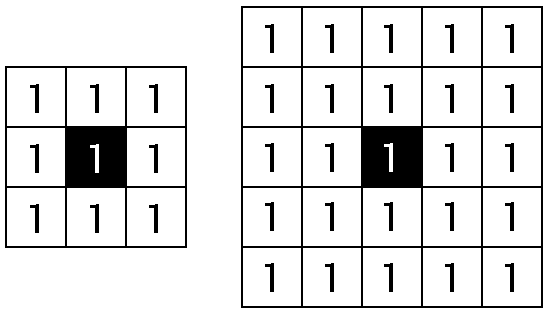
- 예를 들어서 3x3 픽셀을 가진 박스의 형태로 픽셀을 평균값을 구한다.
- 타깃이 되는 픽셀이 가운데 존재해야 하기 때문에, 박스는 항상 3x3, 5x5와 같이 홀수로 존재한다.
- 블러의 강도를 높이기 위해서는 박스의 크기를 늘리면 된다.

- 장점
- 블러 필터 중, 가장 단순한 연산으로 가장 가볍다. // 그렇다고 해서 마음대로 쓸 수 있는 것은 아니다.
- 단점
- 블러 퀄리티가 낮다. // 박스 형태의 느낌이 계속 남아 있다.
Gaussian Blur
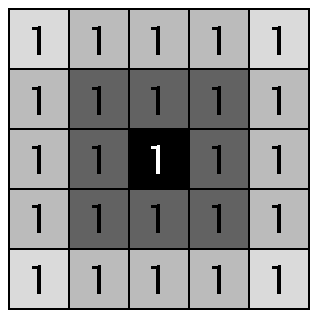
- 가우시안 분포(Gaussian distrbution) 함수를 비슷하게 구현하여 박스 블러의 형태로 필터링한다.

- 장점
- 블러 필터 중, 가장 퀄리티가 좋다.
- 단점
- 가장 무겁다. // 모바일에서 사용하는 것이 쉽지 않다.
게임에 블러를 넣어보자
구현과 응용을 위하여
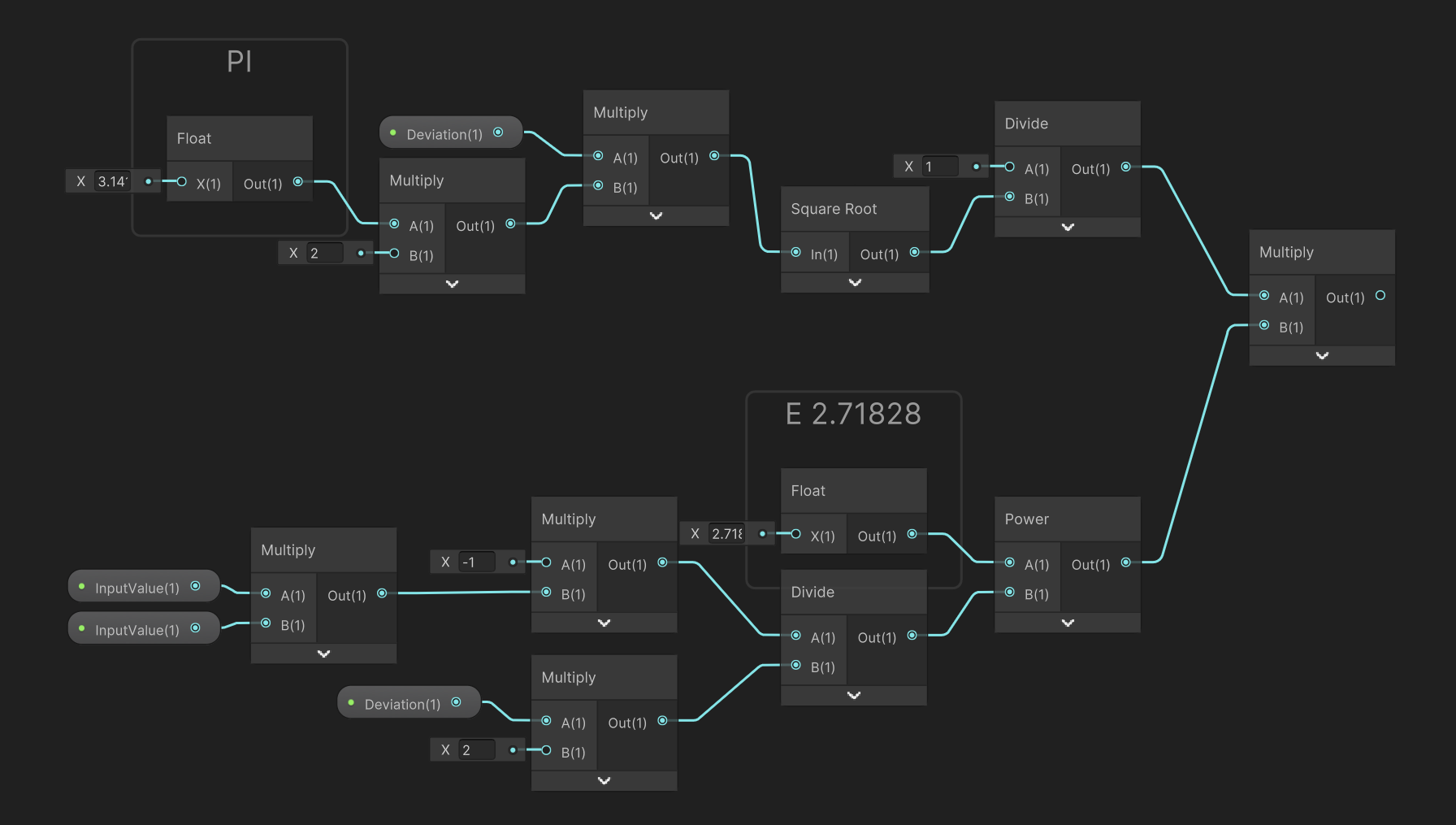
가우스(가우시안) 분포 함수
구현에 앞서 가우스 분포 함수라는 것에 대해서 알아보자.
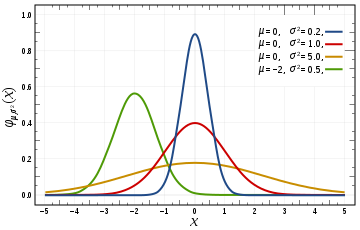
- 정규 분포(Normal Distribution)의 가장 대표적인 꼴로, 대칭을 이루는 종 모양의 분포라고 한다.
- 위의 말은 아트 쪽(나에게도 어렵다)에서 이해하기는 너무 어려워서 설명하면 이렇다.
- 우선 하단의 그래프를 보자.
- 각 그래프의 최 상단점을 기준으로 좌우 나누면 양쪽이 똑같다.
- 최 상단점에서 좌우로 멀어질수록 수치는 0에 가까워진다.
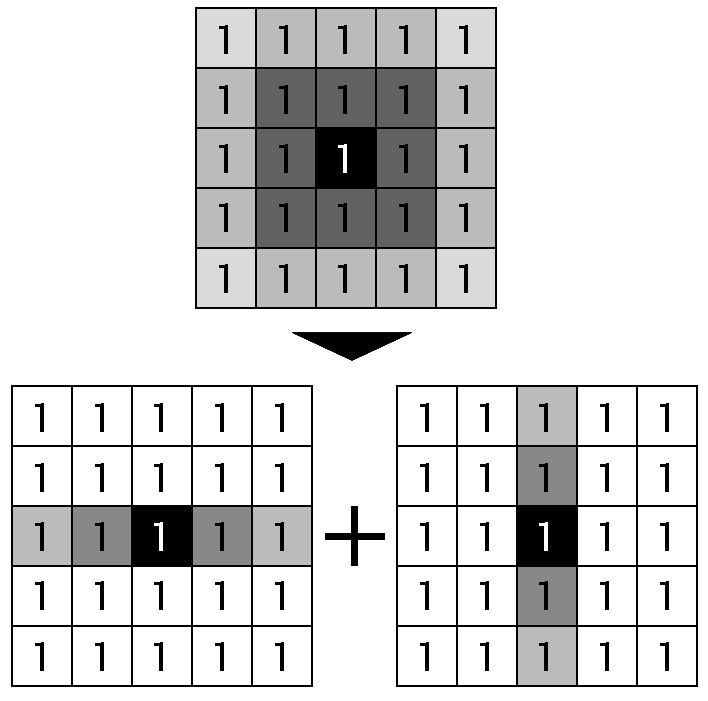
- 이제 이것들을 박스 블러의 픽셀에 대입한다고 생각해 보자. 처음부터 박스로 생각하면 복잡하기 때문에, 3x3이 아닌, 3의 픽셀만 생각만 해보자.
- 그럼 최 상단의 점은 3개의 픽셀 중 가운데(타깃)이고, 좌우로 하나의 픽셀은 더 낮은 가중치를 가지게 된다.
- 그리고 3개의 픽셀의 합은 1로 정한다. // 실제로 게임 엔진에서 구현할 때는 보통 샘플링의 합을 구한 후, 샘플링 수만큼 나눠주는데, 가우시안은 합과 나눗셈이 아니다.
- 그다음 위 아래로 3개의 픽셀을 위와 같이 반복하는 방식이다.



위의 이미지와 같이 박스 형태로 한 번에 계산하는 것보다, 수평, 수직을 나눠서 계산하면 한 번에 많은 픽셀을 테스팅 할 필요가 없기 때문에 더욱 빠르고 효율적인 것 같다.
구현 핵심
- 블러에 대하여 알아가며 공통점을 발견 하였는데, 어떤 "방향"으로 샘플링, 픽셀 테스팅을 하느냐에 따라서 전체적인 느낌이 달라 지는 것이다.
- 예를 들어서 샘플링 된 이미지들을 좌우로 늘어트리면, 모션 블러가 된다.
- 또 하나의 규칙으로 샘플링 된 이미지의 간격에 따라서 속도감이나 리듬감이 생기는 것이다.
- 샘플링 된 이미지들을 선형과 비선형으로 그 간격에 따라 속도감을 줄 수 있는 키워드인 것이다.
블러에 대해서 이해하며 실제로 테스트 구현을 하며 느낀 점은 "무엇을 보여주고 싶은지", "어떤 의도로 이것을 사용하는지" 이 두 가지를 명확하게 인지하고 작업을 진행해야 하는 것 같다.
사실 이것은 모든 일에서 당연한 거지만, 미리 이런 것들을 생각하면 더 나은 비주얼과 퍼포먼스를 위하여 선택할 수 있는 요소들이 존재하는 것 같다.
특히 샘플링의 횟수와, 샘플링 할 때의 이미지 사이즈(버퍼 사이즈)를 고려할 수 있어 정말 중요한 것 같다.
결과물
- 박스 블러

- 가우시안 블러

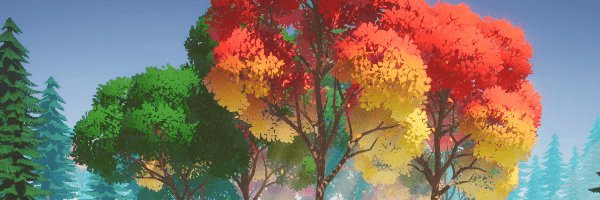
- 모션 블러

- 방사형 블러

참고 사항
공부와 구현을 진행하며 얻은 이것저것
- 퍼포먼스적으로 가장 문제가 되는 것은 특별한 계산식을 만들어 내지 않는 이상, 샘플링 횟수가 가장 무거운 것 같다. 그렇기 때문에 최대한 샘플링의 횟수를 줄이는 것이 좋을 것 같다.
- 할 수 있다면 샘플링 하는 이미지의 사이즈(버퍼 사이즈)를 최대한 줄여서 작업하면 최적화에 도움이 크다.
- 모바일에서 가볍게 돌리기 위해서는 위의 두 가지 요소가 정말 중요하다. 실제로 작업 전 PC에서 돌릴 때와 모바일에서 돌릴 때 프레임이 차이가 있어서 몇 번의 시행착오를 겪었지만, 비주얼적으로 최대한 허용하는 범위 내에서 잘 타협하는 것이 중요한 것 같다.
- 샘플링을 진행할 때, UV 위치값 변경 없이, 샘플링 사이즈만 줄여서 합친 결과물도 생각보다 나쁘지 않았다.
- UI Blur를 만들 때, 팝업창을 만들 때, 팝업창 밑의 UI들까지 전부 Blur를 주기 위해서 고민했었는데, 랜더 피처를 수정하여 의외로 쉽게 해결하였는데, "어떤 버퍼를 랜더 타깃으로 할지"가 키워드였다.
'Unreal > Rendering&Shader' 카테고리의 다른 글
| [UE5] 루멘은 왜? 디퍼드 랜더에서만 작동하나요? (0) | 2024.04.05 |
|---|---|
| [UE5][Material] Rain Striked the lens - 2/2 (0) | 2024.01.09 |
| [Post-Processing] Pixelized (0) | 2023.08.09 |
| [LIGHT] Emissive Light Test (0) | 2022.01.12 |
| [RENDER][UE] 살아 있는 눈(EYE) 제작 (0) | 2021.11.01 |