[UE5][BP] 조건 강화, 기능 추가, 게임의 클리어 조건 - UI 추가, 디버깅
조건 강화, 기능 추가 등을 진행할 것이다.
계획은 이렇다.
- 탄창의 총알을 모두 소비 하면 총이 발사 되지 않는다. 그렇기 때문에 총알을 충전할 수 있는 아이템을 만들어 레벨에 배치한 후, 유저가 이 아이템을 통하여 총알을 충전 할 수 있도록 한다.
- 정해진 목표치의 몹을 파괴시 게임은 클리어 되도록 하며, 관련 UI도 제작한다.
먼저 총알 충전용 아이템을 획득 시 총알이 충전되는 노드를 제작한다.
'Event Actor Begin Overlap' 이벤트 노드를 이용하여, Ammo Pickup Count 라는 변수를 만들어 Current Ammo의 변수에 더해준다.

'Event Actor Begin Overlap' 이벤트 노드는 이름 그대로 Actor가 컬리전에 Overlap 되었을 때 작동하는 이벤트 노드이다. 앞서 이야기한 트리거의 일종이다.
트리거는 기본적으로 콜리전을 이용하여 매 프레임마다 조건을 만족하는지 등을 확인할 수 있게 해주는 용도이다. 그 외 네비메쉬 같은 연산을 할 때나 피격 판정 등에도 이용되며, UI의 클릭 등에도 이용된다.

위의 블루프린트를 이용하여 AmmoPickup 블루프린트를 만들면, 이런 결과를 얻을 수 있다.

하지만 위 GIF에서 문제점을 볼 수 있는데, 사용된 탄창(AmmoPickup)이 사라지지 않아, 계속해서 총알의 수가 늘어난다는 것이다.
그렇기 때문에 총알을 한 번만 충전할 수 있도록, 이벤트가 일어나고, 변수의 값을 변경 후, 액터를 파괴하도록 추가하였다.

이제 원하는 대로 총알 충전용 아이템은 일회용이 되었다.

다음으로 설정한 목표가 클리어 되면 게임을 끝내거나, 다시 시작하는 시스템을 달기 위하여 UI를 추가해 보자.
기존에 만든 HUD 위젯이 아닌, 새로운 위젯을 이용하여 클리어 조건이 만족 되면, 하단의 UI가 팝업 되도록 구성한다.

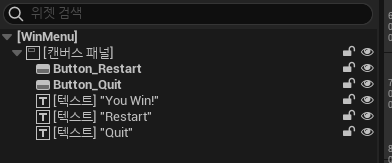
위 UI는 간단하게, 세 개의 Text와, 두 개의 버튼을 이용했다.

버튼 위에 Text가 올라오도록, 하이어라키에서 Text를 아래쪽으로 둔다. 그리고 UI에서 스크린 사이즈의 변경에 대비하여 앵커와 정렬을 잘 정하도록 하자.
유니티의 버튼과 마찬가지로, UMG의 경우에도 버튼 이벤트가 존재하고 '+' 아이콘을 이용하여 버튼의 각 조작에 맞춰 블루프린트(함수)가 작동하도록 한다.


그다음 FirstPersonCharacter의 블루프린트에서 End Game이라는 Custom Event 노드를 생성하여, 조건이 클리어 되면, 게임을 멈추고, 마우스 커서를 이용할 수 있으며, 위 UI 창이 뜨도록 노드를 구성한다.

몹을 죽이면 카운팅 되는 노드를 이용하기 위하여 몹을 죽일 때, 사용된 블루프린트쪽에 목표치를 정하기 위한 TargetGoal이라는 변수를 만들고 아래와 같은 조건을 만들고, Branch를 이용하여 위 UI가 호출 되도록 구성한다.

여기까지 작업을 진행하면 이런 결과물을 얻을 수 있다.

하지만 위 GIF에서 확인할 수 있듯이 팝업 되는 UI가 제대로 작동하지 않는다.
그래서 디버깅을 위하여 확인한 결과 UI - Text를 구성하는 가상의 박스로 인하여 하단의 버튼이 클릭 되지 않는 현상이 존재했다.

원일을 알았으니, 이제 해결해 보자. 이 글의 서두에서 트리거에 대해서 이야기했는데, 이것 역시 UI에서도 사용된다고 말했다. 그리고 위 문제는 이것과 가깝다. Text더라도, 가상의 박스 영역이 존재하고, 이것은 레이어 즉, 버튼 위에 얇게 코팅 막이 하나 존재한다고 생각하면 이해하기 쉬울 것 같다.
UI - Text의 디테일 창에서 비저빌리티 관련 설정을 변경하면 이제 Text는 그냥 비쥬얼적으로 보여줄 뿐, 버튼 위를 막는 이미지가 아니게 된다.

최종적으로 얼추 게임스러운 결과에 가까워졌다.

'Unreal > TA&Development' 카테고리의 다른 글
| [UE5] UV Editor (0) | 2024.04.21 |
|---|---|
| [UE5] Modeling Editor Mode Menu (0) | 2024.04.18 |
| [UE5][BP] 조건을 생성해보자 (0) | 2024.04.16 |
| [UE5][BP] HUD 2/2 (0) | 2024.04.16 |
| [UE5][BP] HUD 1/2 (0) | 2024.04.14 |