2D Pixel Automatically create outline color
셰이더 제작보다, 아이디어와 아티팩트 해결을 기록하고자 남깁니다.

실루엣을 살려 형태를 명확하게 보이게 하거나, 배경과 캐릭터의 경계를 명확하게 하기 위하여 캐릭터나 배경의 외곽선을 검은색이나 어두운색으로 도트를 찍어 주는 경우가 많다.
단색으로 아웃라인을 만들면 캐릭터마다 일일이 메테리얼을 설정하거나, 프리팹에 스크립트를 붙여 역시나 하나하나 설정해 줘야 한다.
아웃라인의 색을 단색으로 칠하는 것보다 근처 픽셀의 색에 맞춰서 칠해주면 더 예쁘니 이것도 자동으로 해보자.
인간의 귀차니즘은 세상을 발전시킨다!
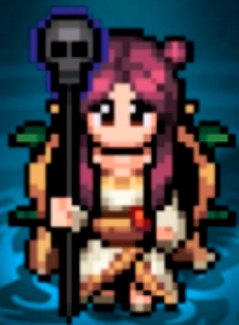
빨리 엔딩 보러 가보자. 하단의 이미지를 보면 완성된 Shader를 2D sprite에 적용하면 아웃라인이 자동으로 자연스러운 색으로 생긴다.


반복되는 샘플링 노드는 서브 그래프로 제작

아웃라인 자동 색 넣기

아티팩트 해결

아웃라인은 각 방향으로 샘플링한 결과물을 통합하여 만드는데, 좌측 상단의 이미지와 같이 듬성듬성 아티팩트가 생겨서 해결하였다.
전체 노드를 보면 샘플링한 이미지를 모두 더한 후, Clamp 노드(함수)로 0 ~ 1 외의 값을 날려 버리면 해결된다.

알파값을 정하는 노드 최하단에 Clamp 노드를 이용하여 아티팩트를 제거한다. 이것은 셰이더를 코드로 작성 할 때도 똑같이 적용된다.
Clamp 대신 saturate 함수를 사용해도 된다.

'Unity > Rendering&Shader' 카테고리의 다른 글
| [RENDERING] Screen Pos UV (0) | 2024.01.09 |
|---|---|
| [SHADER] Rain Striked the lens - 1/2 (0) | 2023.12.27 |
| [SHADER LAB] Shader Model Features (0) | 2023.11.21 |
| [RENDERING][TEST] Rendering layer (0) | 2023.11.12 |
| [SHADER] 재미있는 UV의 세계 // Vector2((x+(y*a)), y) / 하트 (0) | 2023.11.12 |